Advanced Custom Fields Image Object Tutorial
Advanced Custom Fields Image Object Tutorial
If you’ve been on the site a bit, you’ve probably seen a post about Advanced Custom Fields. It’s safe to say it’s my favorite WordPress plugin ever invented and a staple in every site I develop. Today we’re going to take a look at the image array and how to utilize it.
I will be the first to admit it, when I started using ACF over four years ago, I didn’t want to mess with the image object. There was a simple option to just output the image URL and I used that about every time. That wasn’t smart!
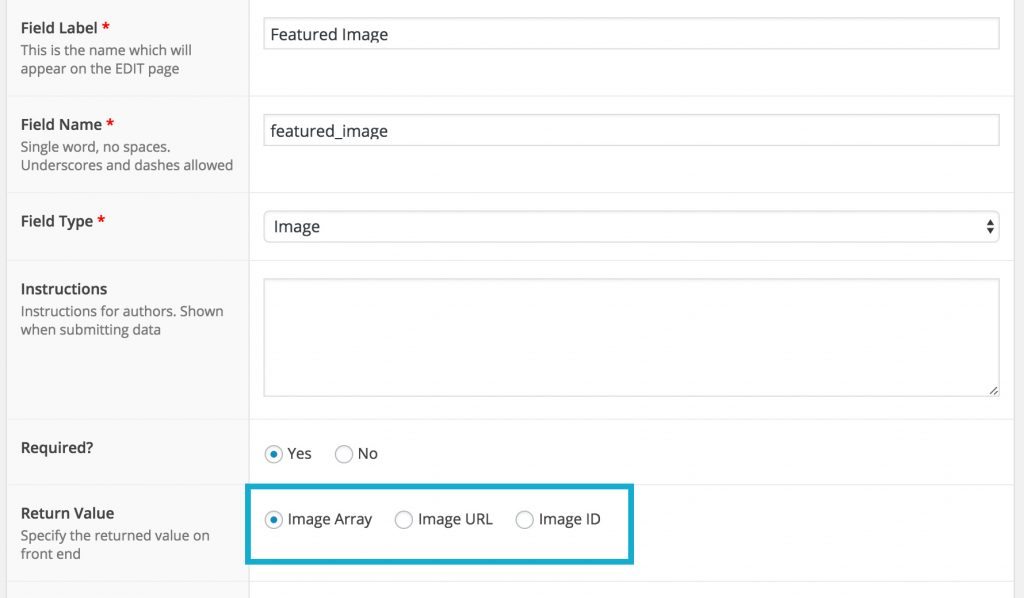
I can’t tell you how many times that came back to bite me when I needed to grab a different size image thumbnail. With that said, unless you are POSITIVE you only need the image URL, always select to return the image array:

Utilizing The Image Object
The image object will return an array of the image attributes and sizes such as:
$imageobject = get_field('featured_image');
var_dump($imageobject);
/* output:
array(9) {
["id"]=>int(5)
["alt"]=>string(4) "Test"
["title"]=>string(2) "29"
["caption"]=>string(0) ""
["description"]=>string(0) ""
["url"]=>string(67) "http://localhost:8888/site/wp-content/uploads/2015/10/29.jpg"
["width"]=>int(1280)
["height"]=>int(960)
["sizes"]=>array(18) {
["thumbnail"]=>string(75) "http://localhost:8888/site/wp-content/uploads/2015/10/29-150x150.jpg"
["thumbnail-width"]=>int(150)
["thumbnail-height"]=>int(150)
["medium"]=>string(75) "http://localhost:8888/site/wp-content/uploads/2015/10/29-300x225.jpg"
["medium-width"]=>int(300)
["medium-height"]=>int(225)
["large"]=>string(76) "http://localhost:8888/site/wp-content/uploads/2015/10/29-1024x768.jpg"
["large-width"]=>int(1024)
["large-height"]=>int(768)
["bones-thumb-600"]=>string(75) "http://localhost:8888/site/wp-content/uploads/2015/10/29-600x150.jpg"
["bones-thumb-600-width"]=>int(600)
["bones-thumb-600-height"]=>int(150)
["bones-thumb-300"]=>string(75) "http://localhost:8888/site/wp-content/uploads/2015/10/29-300x100.jpg"
["bones-thumb-300-width"]=>int(300)
["bones-thumb-300-height"]=>int(100)
["post-thumbnail"]=>string(75) "http://localhost:8888/site/wp-content/uploads/2015/10/29-125x125.jpg"
["post-thumbnail-width"]=>int(125)
["post-thumbnail-height"]=>int(125)
}
}
*/
Once you’ve got the image array, it’s pretty simple to output anything you’d like. An example might be:
<img src="<?php echo $imageobject['sizes']['large'];?>" alt="<?php echo $imageobject['alt']; ?>">
Pretty straight forward right? Getting familiar with the image object and image arrays can save you a lot of headache down the road.








Share Your Thoughts