Bloom WordPress Plugin Issues With Styling, Shows At Bottom Of Screen
Bloom WordPress Plugin Issues With Styling, Shows At Bottom Of Screen
Today we’re going to take a look at the Bloom WordPress plugin by Elegant Themes. I’ve heard so many good things about this plugin that I decided to put it to the test on one of my higher profile sites, Two Way Resume.
I purchased a license from Elegant Themes and got to work installing the plugin as you normally would. I should note that the version I was installing was 1.1.2. After install, I quickly synced up my Mailchimp forms and created my first opt-in, very easy to do with great customization options. I set my settings, made the form live and then checked it out on the frontend.
PROBLEM
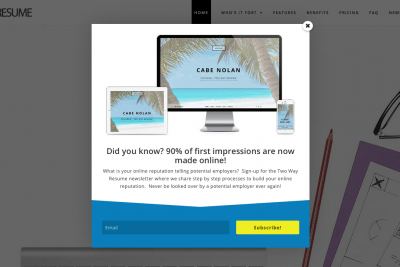
For some reason, none of the styling from the plugins CSS file was being loaded on the page. I could have went to Elegant Themes for support but that would be no fun and I didn’t feel like waiting for a response so I dove into the plugin code. After doing some looking around in the plugins main stylesheet located at/plugins/bloom/css/style.css, I noticed that every CSS call began with the class of .et-bloom. However, nowhere on my site was I able to find the class of .et-bloom being loaded, strange? I did notice a different class of .et_bloom_popup_active which the plugin had added to the main body of the page. Using my favorite editor (Coda), I did a quick find and replace of .et_bloom with .et_bloom_popup_active within the stylesheet. Boom, fixed!
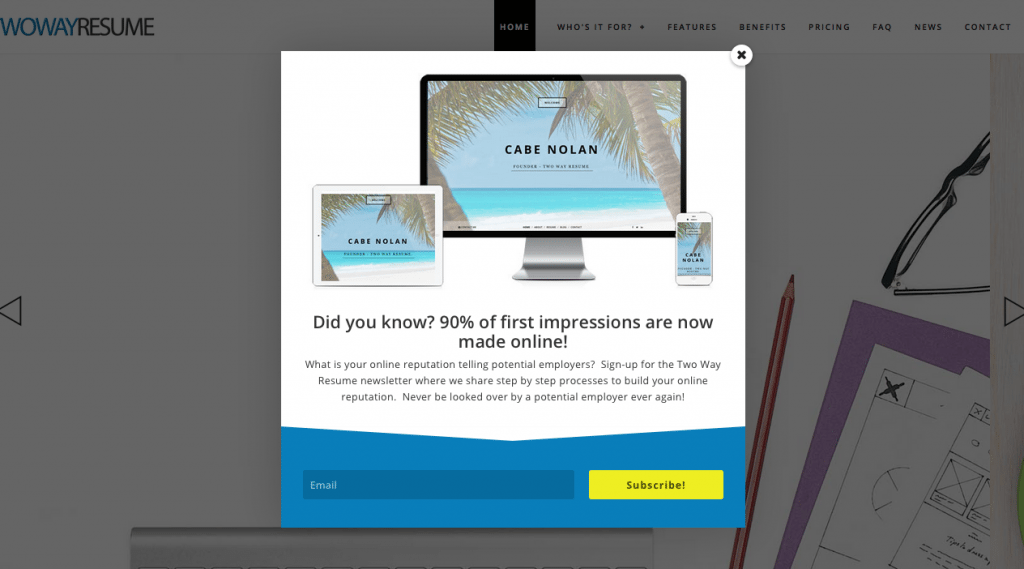
While I realize this is not an ideal fix to the problem and considering the popularity of this plugin the issue may lie somewhere within my custom theme, it seemed to do the trick. I now have a very nice looking opt-in on my site with lots of functionality and a very good overall design.
If anyone from Elegant Themes would like to comment on this issue and why it didn’t seem like .et-bloom was being loaded as a class on my website it would be great to get some insight. If not, here is a work-around solution for anybody else who stumbled across a similar problem.
Here’s a screenshot of my email opt-in on Two Way Resume:








Share Your Thoughts