Advanced Custom Fields – Make Inputs Readonly in Admin
Advanced Custom Fields – Make Inputs Readonly in Admin
Today we’re going to look at a simple solution using jQuery to make ACF fields ‘readonly’ in the admin panel. Advanced Custom Fields is a great method to store, track, and retrieve all kinds of data. Some of that data you may not want to allow anybody to manipulate within WP Admin. If that’s the goal you’re after, here is the solution!
First, we’re going to create a new file within our active theme directory. Mine is located within a /js/ folder of the theme and is named ‘custom_admin_script.js’.
Within that newly created file I’m going to paste the following code:
jQuery(document).ready(function(){
jQuery(".jquery-readonly :input").prop("readonly", true);
});
Save that file.
Next, I’m going to open up the functions.php file within my active theme and enqueue this newly created script just within the WordPress admin. Here is the code I will add to my functions.php file:
if(is_admin()){
wp_enqueue_script('custom_admin_script', get_bloginfo('template_url').'/js/custom_admin_script.js', array('jquery'));
}
Save that file.
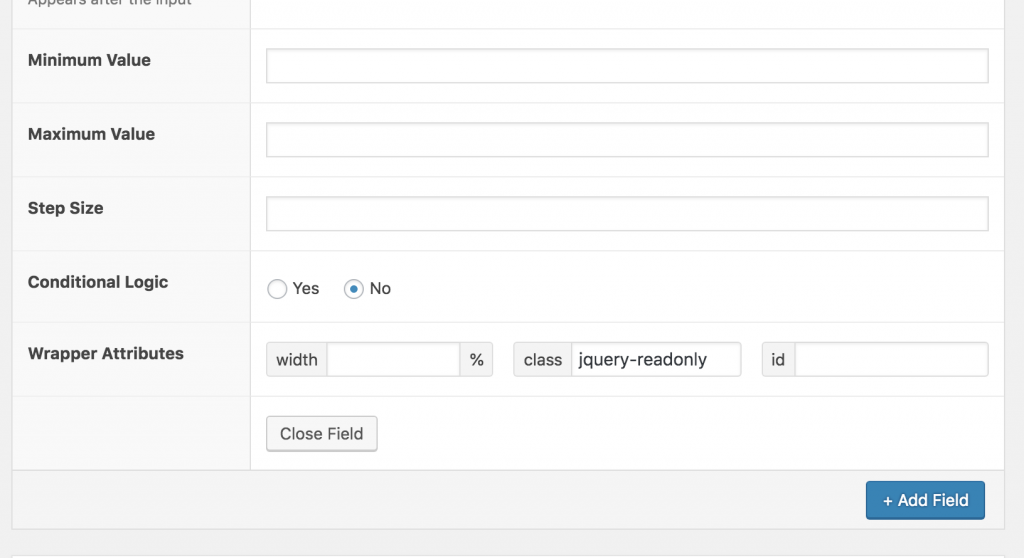
Now it’s time to get into your Advanced Custom Fields page within the backend of WP Admin. I’m going to edit a field group I’ve already created, determine what field(s) I want to make readonly and add the class of ‘jquery-readonly’ to the wrapper attributed in the field settings (see screenshot):

All set! Save the field group settings and go checkout your field to see it is now readonly.
Note that this setup will only work for basic text fields and number fields since the jQuery we added within our newly created javascript file only targets input fields. With little modified and/or addition to the jQuery, you could target additional field types as well.
Enjoy!






Share Your Thoughts